분류 전체보기

jQuery - 이벤트 정리
마우스 이벤트(MOUSE EVENTS) 1.click(); - 마우스 클릭할 때 실행 $("button").click(function(){ //클릭할 때 실행할 때 명령 입력!! }); 2.dblclick(); - 마우스 더블 클릭할 때 실행 $("button").dblclick(function(){ //더블클릭할 때 실행할 명령 입력!! }) 3.mouseenter(); - 마우스가 요소 위에 올려질 때 실행 $("button").mouseenter(function(){ //마우스가 요소에 올려질 때 실행할 명령 입력!! }); 4.mouseleave(); - 마우스가 요소 위에서 나갈 때 실행 $("button").mouseleave(function(){ //마우스가 요소에 날갈 때 실행할 명령 입력..

jQuery - 스타일, 속성, 동작 관련
1.CSS 속성 수정 아이디가 box인 요소의 배격색을 red로 바꾼다. $('#box').css({'background-color':'red'}); $('#box').css('background-color','red'); $('#box').css({backgroundColor:'red'}); 위의 3가지 코드는 작성 방법만 다를 뿐 결과가 같다. 2.제이쿼리로 여러가지 CSS속성 수정 $('#box').css({'background-color':'red','color':'white'}); $('#box').css({backgroundColor:'red',color:'white'}); 두가지 이상의 CSS속성을 변경할 때 콤마(,)로 구분해서 작성한다. 3.클래스 추가 $('#box').addClass(..

색상의 상징과 의미
색상의 상징과 의미 디자인을 할 때 대부분 브랜드 컬러가 있지만 없는 경우라면 컬러를 정해야 합니다. 컬러를 정할 때 그냥 정하는 것이 아니라 색상의 상징적 의미와 컬러의 효과를 생각해야 합니다. 예를 들어 네이버 같은 경우 초록색인데 초록색인 이유가 눈의 피로도를 최대한 줄여준다고 합니다. ^^ 빨간색 빨간색은 눈을 자극하는 컬러이기 때문에 강조나 위험신호로 많이 사용되고 여성을 상징하는 컬러로 남성을 상징하는 컬러와 대조되어 사용됩니다. 젊은 에너지와 선강미, 몸을 감각을 자극하고 용기와 기운을 불러일으키는 효과로 스포츠 브랜드에서도 사용됩니다. 채도와 명도를 조절하여 핑크 계열로 이동하여 여성을 상징하고 사랑, 행복, 낭만적인 느낌을 연출하기도 하며 초콜릿 계열로 이동하여 우하하고 고급스러운 느낌을..
로고 벤치마킹 사이트
로고 벤치마킹 사이트입니다. 로고 디자인할 때 참고하세요 ^_^ http://logofaves.com/ Newest Logos logofaves.com http://logopond.com/ Logopond - Logo, Brand & Identity Inspiration logopond.com 개인 공부용으로 만들었습니다. 다른 분들에게도 도움이 되었으면 좋겠습니다. 틀린 부분이 있으면 댓글을 남겨주시면 수정하겠습니다.

웹 디자인 벤치마킹 사이트
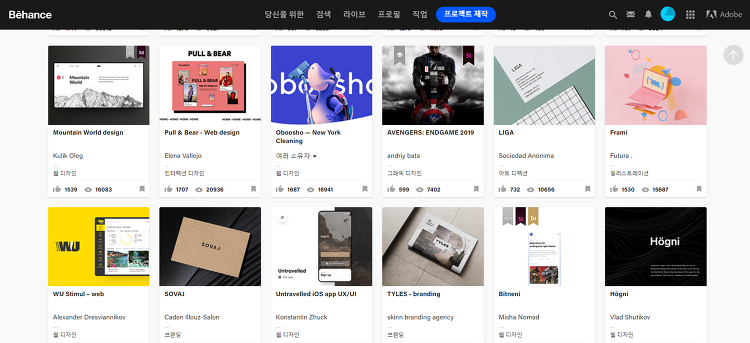
디자인할 때 벤치마킹하기 좋은 사이트입니다. 다를 아실만한 사이트에요 ^_^ 핀터레스트 - https://www.pinterest.co.kr/ Pinterest - 핀터레스트 계정을 만들거나 Pinterest에 로그인하세요. 레시피, 집 꾸미기 아이디어, 스타일 관련 아이디어 등 시도해 볼 만한 다른 아이디어를 찾아보세요. www.pinterest.co.kr 비핸스 - https://www.behance.net/ Top Creative Work On Behance Showcase and discover creative work on the world's leading online platform for creative industries. www.behance.net 어워드 - https://www.aw..

jQuery - 선택자
1.요소 선택자 $("요소") - html의 요소를 선택합니다. $("div").text("선택"); 2.아이디선택자 $("#id") - 아이디로 html의 요소를 선택합니다. $("#box").text("선택"); 3.클레스선택자 $(".class") - html의 클레스요소를 선택합니다. $(".box").text("선택"); 4.모든 선택자 $("*") - 모든 요소를 선택합니다. $("*").text("선택"); 5.자식 선택자 $("ul > li") - ul 밑에 li 요소를 선택합니다. $("ul > li").text("선택"); 5.자손선택자 선택자 $("#box div") - #box 밑에 모든 div를 선택합니다. $("#box div").text("선택"); 6.형제 선택자(1) $("..