웹퍼블/웹퍼블(플러그인정리)

에디터 비주얼 스튜디오 코드(VSCode)
비주얼 스튜디오 코드 원래 사용하는 에디터는 서브라임텍스트(sublime text)였는데 에디터를 바꾸고 싶어서 비주얼 스튜디오 코드로 바꿨습니다. 처음 사용할 때에는 엄청 불편하다고 생각했는데 사용하다 보니 서브라임텍스트가 어색해지고 비주얼 스튜디오 코드가 편해졌어요ㅎㅎ 자주 사용하는 플러그인 정리합니다. (전부 유명한 것들입니다....) 플러그인 정리 1.Korean Language Pack for Visual Studio Code 에디터를 한글로 전환합니다. 2.Atom One Dark Theme 아톰 테마입니다. 에디터가 부드러워 보입니다.(그냥 제 느낌;;) 3.Open In Browser 인터넷 창 여는 플러그인입니다. 단축키는 [Alt] + [B] 입니다. 4.Beautify 코드를 정렬해주..

swiper.js
swiper swiper.js플러그인입니다. 모바일 메뉴 터치 슬라이더를 만들 때 유용합니다. swiper 홈페이지 http://idangero.us/swiper/ Swiper - Most Modern Mobile Touch Slider Swiper Swiper - is the free and most modern mobile touch slider with hardware accelerated transitions and amazing native behavior. It is intended to be used in mobile websites, mobile web apps, and mobile native/hybrid apps. Designed mostly for iOS, but al idangero..

masonry.js
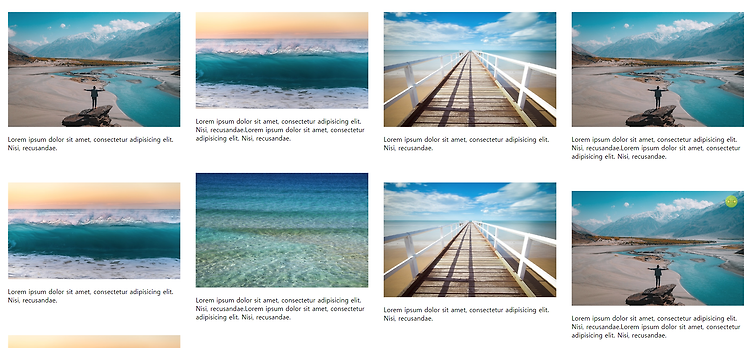
masonry 플러그인을 연습 삼아 해보았습니다. 사용 이미지는 픽사베이 이미지입니다. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nisi, recusandae. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nisi, recusandae.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nisi, recusandae. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nisi, recusandae. Lorem ipsum dolor sit amet, consectetur adipis..

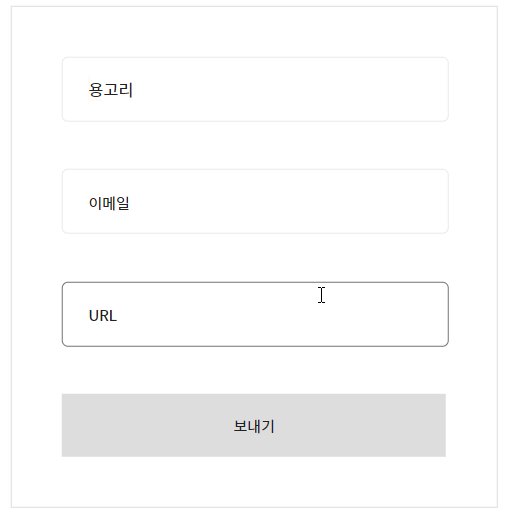
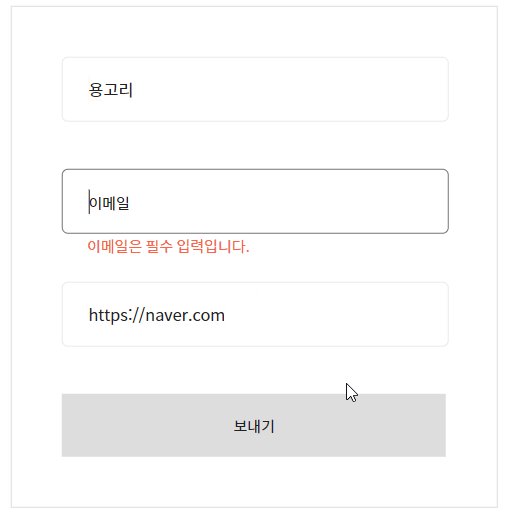
validation.js 실시간 폼 유효성 검사
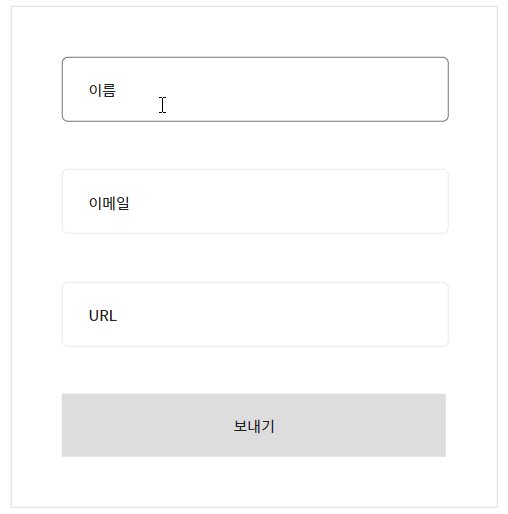
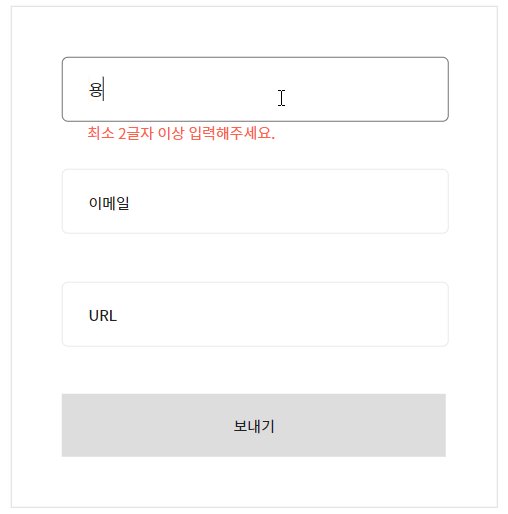
실시간 폼 유효성 검사 제이쿼리 플러그인입니다. $(function(){ $(".form").validate({ //규칙 rules:{ name:{ required : true, //필수입력여부 minlength : 2 //최소 입력 글자수 }, email:{ required : true, //필수입력여부 email : true //이메일형식 }, url:{ required : false, //필수입력여부 url : true //url형식 } }, //메시지 messages:{ name:{ equired : "이름은 필수 입력입니다.", minlength : "최소 2글자 이상 입력해주세요." }, email: { required : "이메일은 필수 입력입니다.", email : "이메일 형식을 지켜주세..