분류 전체보기

JavaScript - HTML요소 선택하기
1.아이디로 선택하기 var boxList = document.getElementById("box-list"); var boxList = document.querySelector("#box-list"); 2.클래스로 선택하기 var list = document.getElementsByClassName('list'); var list = document.querySelector(".list"); var list = document.querySelectorAll(".list"); 3.태그로 선택하기 var h2 = document.getElementsByTagName('h2') var h2 = document.querySelector('h2'); var h2 = document.querySelectorAll..

jQeury - is()메소드
is()메소드 is() 메서드는 결과 값으로 참과 거짓을 반환합니다. $(selector).is(selectorElement)에서 selector , selectorElement 일치하는지 확인하여 Ture 또는 False 를 반환합니다. .select 를 클릭했을때 select가 div 태그이면 DIV SELECT를 select가 p 태그이면 P SELECT를 출력하도록 만들었습니다. DIV SELECT P SELECT 개인 공부용으로 만들었습니다. 다른 분들에게도 도움이 되었으면 좋겠습니다. 틀린 부분이 있으면 댓글을 남겨주시면 수정하겠습니다.

브랜드 컬러 보는 사이트 (brandcolors)
브랜드 컬러 볼 수 있는 사이트입니다. 외국 브랜드가 많지만 알고 있으신 브랜드도 있으실 거예요.. 컬러 정할 때 참고하세요 ^^ https://brandcolors.net/ BrandColors - official brand color hex codes Close Modal About BrandColors BrandColors was created in July 2012 by me (Galen Gidman) as a fun side project. The goal was to create a helpful reference for the brand color codes that I needed most often. The original site contained roughly 30 colors, to..
a 태그 링크 막는 방법(e.preventDefault())
a태그 링크 막는 방법입니다. e.preventDefault(); 를 사용하면 됩니다. $(function(){ $('h1 > a').on("click",function(e){ e.preventDefault(); }); }); 개인 공부용으로 만들었습니다. 다른 분들에게도 도움이 되었으면 좋겠습니다. 틀린 부분이 있으면 댓글을 남겨주시면 수정하겠습니다.

컬럼 관련 참고 사이트 입니다.
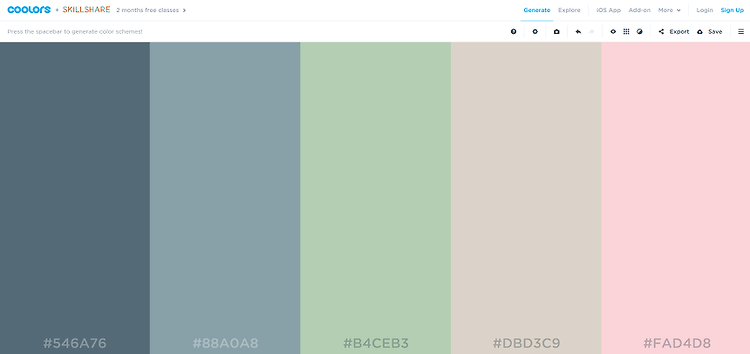
coolors 컬러 생성해주는 사이트입니다. 스페이스 바 누르면 컬러가 바뀝니다. 고정시키고 싶으면 자물쇠 클릭됩니다. 동기가 알려준 사이트인데 사용하기 좋은것 같아요. 컬러 정할 때 참고하세요 ^^ https://coolors.co/c9cebd-b2bcaa-838e83-6c6061-64403e Coolors coolors coolors.co khroma 이 사이트는 회사에서 대리님이 참고하라고 가르쳐 주신 사이트에요. 아직 활용해보지 않았자만 다들 써 보세요^^ http://khroma.co/ Khroma - The AI color tool for designers Make it yours By choosing a set of 50 colors, you'll train a neural network p..

원하는 위치에서 이미지 나타나게 만들기
원하는 위치에서 이미지를 나타나게 만들기 입니다. $(window).scrollTop()의 높이가 원하는 값이 되면 addClass()을 이용하여 나타나게 한다. $(function(){ //페이지문서 로드 완료 후 바로 실행; $("#wrap1>.img").addClass("action"); //scroll할때 scroll함수 실행; $(window).on("scroll",scroll); function scroll(){ //스크롤한 높이 값 scrollTop = $(window).scrollTop(); console.log(scrollTop); //스크롤한 높이 값이 600보다 클때 addClass실행 if (scrollTop >= 600){ $("#wrap2 > .img").addClass("act..