분류 전체보기

JAVA 13 (스레드)
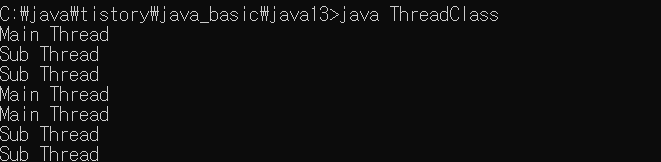
스레드란? 프로세스는 프로그램의 실행 단위이고 프로세스를 구성하는 작업단위를 스레드라고 한다. 스레드는 경량 프로세스라고도 불리는데 이유는 프로세스의 공통 Resource를 공유하기 때문이다. Thread 상속법 class ThreadClass extends Thread { ThreadClass(){ start(); } //오버라이딩 public void run(){ while(true){ System.out.println("Sub Thread"); try{ Thread.sleep(1000); //스레드를 일시 중시(1초동안) }catch(Exception e){} } } void method(){ while(true){ System.out.println("Main Thread"); try{ Thread..

에디터 비주얼 스튜디오 코드(VSCode)
비주얼 스튜디오 코드 원래 사용하는 에디터는 서브라임텍스트(sublime text)였는데 에디터를 바꾸고 싶어서 비주얼 스튜디오 코드로 바꿨습니다. 처음 사용할 때에는 엄청 불편하다고 생각했는데 사용하다 보니 서브라임텍스트가 어색해지고 비주얼 스튜디오 코드가 편해졌어요ㅎㅎ 자주 사용하는 플러그인 정리합니다. (전부 유명한 것들입니다....) 플러그인 정리 1.Korean Language Pack for Visual Studio Code 에디터를 한글로 전환합니다. 2.Atom One Dark Theme 아톰 테마입니다. 에디터가 부드러워 보입니다.(그냥 제 느낌;;) 3.Open In Browser 인터넷 창 여는 플러그인입니다. 단축키는 [Alt] + [B] 입니다. 4.Beautify 코드를 정렬해주..

아이폰에서 전화번호 링크 색 변경 문제
아이폰에서 전화번호 링크 색 변경 문제 반응형 웹을 만들다가 아이폰에서 전화번호가 보지이 않는 경우가 있었습니다. 보이지 않았던 이유가 아이폰에서 링크 색을 자동으로 변경했는데 배경색과 똑같아 보이지 않았습니다. 해결방법 메타 태그 작성 을 사용하면 모바일에서 전화번호를 클릭했을 때 전화번호로 연결됩니다. 대표번호 010-000-000> 팩스 010-000-000> 개인 공부용으로 만들었습니다. 다른 분들에게도 도움이 되었으면 좋겠습니다. 틀린 부분이 있으면 댓글을 남겨주시면 수정하겠습니다.
언어별 다른 폰트로 적용하는 방법
모든 폰트가 "Noto Sans KR"에서 영문과 숫자만 "Roboto"로 바꿔야 하는 경우가 있었습니다. 클래스를 따로 만들지 않고 @font-face에서 unicode-range을 이용하여 폰트를 변경했습니다. unicode-range는 특정 범위가 글꼴만 불러와 사용할 수 있도록 설정하는 방법입니다. "Roboto"폰트는 영문과 숫자만 불러오고 나머지 폰트는 "Noto Sans KR"로 적용했습니다. CSS body {font-family:'Roboto' ,'Noto Sans KR', 'sans-serif';} @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 300; src: local('※'), url('../fonts/R..
페이지 최소 높이값 100%로 만들기
홈페이지를 만들때 최소 높이값이 100%로 해서 컨텐츠 양이 작아도 화면에 꽉찰 수 있도록 만드는 경우가 많습니다. 헤더부분은 페이지 제일 위로 푸터부분은 페이 제일 아래로 가게 만들고, 중앙의 컨텐츠의 높이 만큼 늘어납니다. 홈페이지를 만들 때 최소 높이 값이 100%로 해서 컨텐츠 양이 작아도 화면에 꽉 찰 수 있도록 만드는 방법입니다. HTML CSS .wrapper {position:relative; min-height:100%;} .wrapper .header {height:90px;} .wrapper .contents {padding-bottom:120px;} .wrapper .footer {position:absolute; width:100%; height:120px; bottom:0;} 개..

말줄임 만들기(...)
를 사용해서 말줄임을 만드는 방법입니다. 한 줄일 때와 여러 줄일 때 CSS가 다릅니다. IE에서 한줄 말줄임은 지원하지만 여러줄 말줄임은 지원하지 않습니다. 보통 IE에서 여러줄 말줄임일때 overflow:hiden으로 가려 놓습니다. 1줄 말줄임 CSS .txt { width:200px; /*줄바꿈처리 : 한줄처리(줄바꿈x)*/ white-space:nowrap; /*튀어나온 것을 없앤다*/ overflow:hidden; /*글자가 넘을 경우 ...만들기*/ text-overflow:ellipsis; } 2줄 말줄임 CSS .txt2 { width:200px; white-space:normal; overflow:hidden; text-overflow:ellipsis; /* 2줄 말줄임표 추가 */ d..