<css>를 사용해서 말줄임을 만드는 방법입니다.
한 줄일 때와 여러 줄일 때 CSS가 다릅니다.
IE에서 한줄 말줄임은 지원하지만 여러줄 말줄임은 지원하지 않습니다.
보통 IE에서 여러줄 말줄임일때 overflow:hiden으로 가려 놓습니다.
1줄 말줄임 CSS
.txt {
width:200px;
/*줄바꿈처리 : 한줄처리(줄바꿈x)*/
white-space:nowrap;
/*튀어나온 것을 없앤다*/
overflow:hidden;
/*글자가 넘을 경우 ...만들기*/
text-overflow:ellipsis;
}
2줄 말줄임 CSS
.txt2 {
width:200px;
white-space:normal;
overflow:hidden;
text-overflow:ellipsis;
/* 2줄 말줄임표 추가 */
display:-webkit-box;
-webkit-line-clamp:2;
-webkit-box-orient:vertical;
}
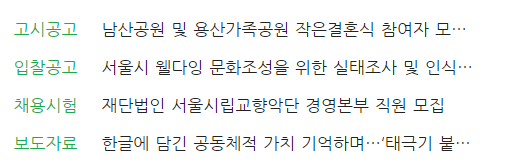
말줄임 예시 이미지

개인 공부용으로 만들었습니다.
다른 분들에게도 도움이 되었으면 좋겠습니다.
틀린 부분이 있으면 댓글을 남겨주시면 수정하겠습니다.
'웹퍼블 > 웹퍼블(HTML,CSS)' 카테고리의 다른 글
| 아이폰에서 전화번호 링크 색 변경 문제 (0) | 2019.11.28 |
|---|---|
| 언어별 다른 폰트로 적용하는 방법 (8) | 2019.10.07 |
| 페이지 최소 높이값 100%로 만들기 (2) | 2019.07.08 |
| MAP 태그 사용(이미지에 링크 달기) (0) | 2018.12.18 |
