분류 전체보기
GNB·LNB·SNB·FNB 용어 설명
GNB (Global Navication bar) 어느 페이지에 들어가든 공통적으로 사용할 수 있는 메뉴를 가리킨다. 최상위 메뉴로 보통 상단에 위치하고 있다. 메인메뉴라고도 부른다. LNB (Local Navigation Bar) GNB를 누를 경우 소제목 형식으로 나오는 메뉴를 가리킨다. 네비게이션을 통해 특정 지역으로 가는 네비게이션 바이다 SNB(SIde Navigation Bar) 일반적으로 왼쪽에 많이 있기 때문에 LNB(Left Navigation Bar)라고 부르기도 한다. 메인메뉴와 서브메뉴를 제외한 나머지 사이드 메뉴이다. FNB (Foot Navigation Bar) 하단 메뉴를 가리킨다. 개인 공부용으로 만들었습니다. 다른 분들에게도 도움이 되었으면 좋겠습니다. 틀린 부분이 있으면 ..

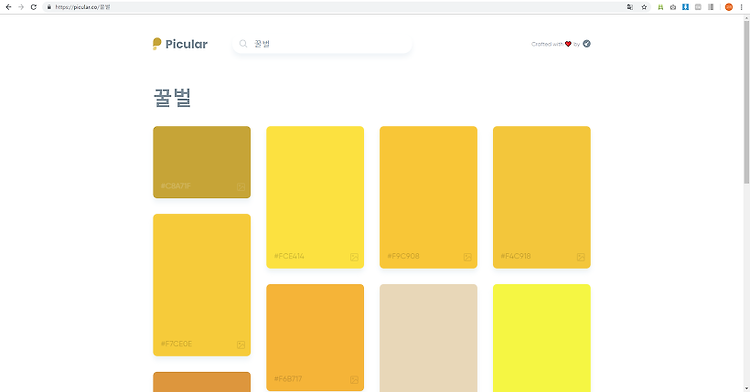
색상 추천 사이트 (picular)
색상을 추천해주는 사이트입니다. 키워드를 입력하면 구글 이미지 검색을 통해 추천해준다고 합니다. 제가 사용하기에는 별로였는데....... 한번 사용해보세요 ^^ https://picular.co/ Picular Picular is a rocket fast primary color generator using Google’s image search. If you ever needed the perfect yellow hex code from a banana, this is the tool for you. picular.co 개인 공부용으로 만들었습니다. 다른 분들에게도 도움이 되었으면 좋겠습니다. 틀린 부분이 있으면 댓글을 남겨주시면 수정하겠습니다.

jQuery - 요소 추가·제거, 숨기기·나타나기 효과
요소 추가 1.prepend() - 선택한 요소 안에 첫 부분에 내용 삽입 $(function(){ $(".box").prepend("추가 문자"); }); 2.append() - 선택한 요소 안에 끝 부분에 내용 삽입 $(function(){ $(".box").append("추가 문자"); }); 3.before() - 선택한 요소 앞에 내용 삽입 $(function(){ $(".box").before("추가 문자"); }); 4.after() - 선택한 요소 뒤에 내용 삽입 $(function(){ $(".box").after("추가 문자"); }); 요소 제거 1.remove() - 선택된 요소를 제거(자식 요소도 제거된다) $(".box").remove(); 2.empty() - 선택된 요소의 자..

jQuery - 콜백함수
콜백함수(CALLBACK FUNCTION) 콜백 함수는 현재 효과가 종료된 후 실행되는 함수이다. 버튼을 클릭하면 클래스가 box를 width:1000px까지 1초간 진행된 후 alert이 실행된다. $("button").click(function(){ $(".box").animate({"width":"1000px"},1000,function(){ alert("애니메이션이 종료된 후 실행!!"); }); }); 개인 공부용으로 만들었습니다. 다른 분들에게도 도움이 되었으면 좋겠습니다. 틀린 부분이 있으면 댓글을 남겨주시면 수정하겠습니다.

jQuery - 애니메이션(animate)
애니메인션(animate) 애니메이션 사용 - button을 클릭하면 클래스가 box인 요소에 라운드 100px, 2초간 진행 $("button").click(function(){ $(".box").animate({"border-radius":"100px"},2000); }); 위의 코드와 같은 코드이다.(카멜 표기법 사용) $("button").click(function(){ $(".box").animate({borderRadius:"100px"},2000); }); (순차적 진행) - 3초간 라운드100px로 만든 후 넓이를 200px로 진행 $("button").click(function(){ $(".box").animate({"border-radius":"100px"},3000) .animate(..
그리드(GRID) 확인하는 사이트
웹디자인할 때 그리드 확인하는 사이트입니다. 참고하세요 ^^ http://gridcalculator.dk/ Grid Calculator by Nicolaj Kirkgaard Nielsen gridcalculator.dk 개인 공부용으로 만들었습니다. 다른 분들에게도 도움이 되었으면 좋겠습니다. 틀린 부분이 있으면 댓글을 남겨주시면 수정하겠습니다.