분류 전체보기

swiper.js
swiper swiper.js플러그인입니다. 모바일 메뉴 터치 슬라이더를 만들 때 유용합니다. swiper 홈페이지 http://idangero.us/swiper/ Swiper - Most Modern Mobile Touch Slider Swiper Swiper - is the free and most modern mobile touch slider with hardware accelerated transitions and amazing native behavior. It is intended to be used in mobile websites, mobile web apps, and mobile native/hybrid apps. Designed mostly for iOS, but al idangero..

masonry.js
masonry 플러그인을 연습 삼아 해보았습니다. 사용 이미지는 픽사베이 이미지입니다. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nisi, recusandae. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nisi, recusandae.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nisi, recusandae. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nisi, recusandae. Lorem ipsum dolor sit amet, consectetur adipis..

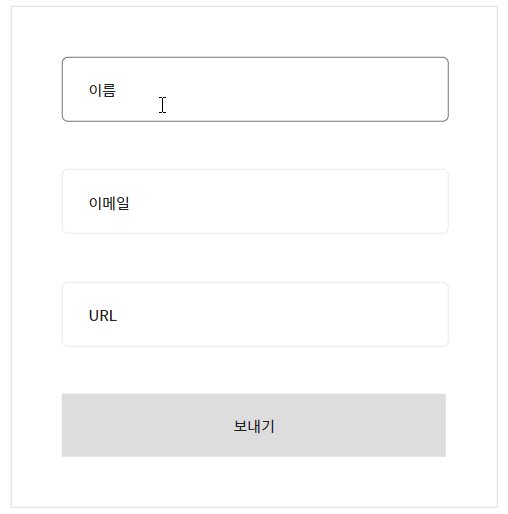
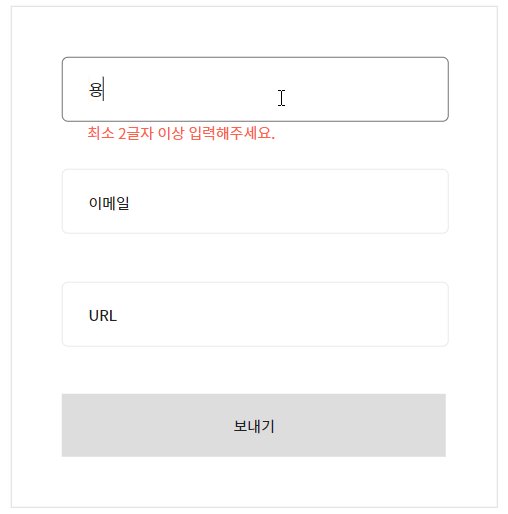
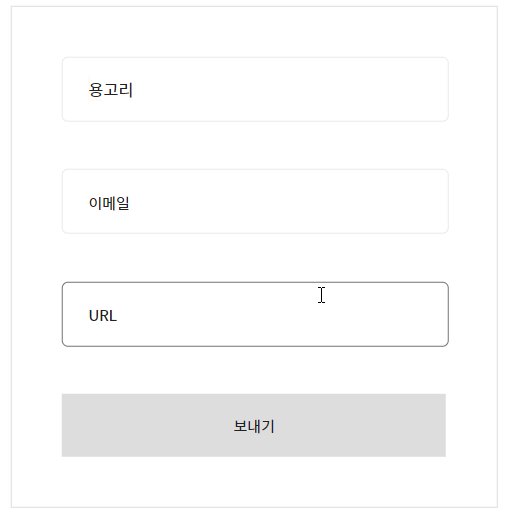
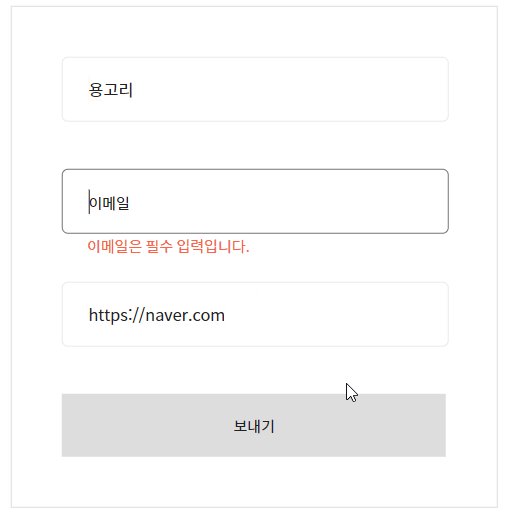
validation.js 실시간 폼 유효성 검사
실시간 폼 유효성 검사 제이쿼리 플러그인입니다. $(function(){ $(".form").validate({ //규칙 rules:{ name:{ required : true, //필수입력여부 minlength : 2 //최소 입력 글자수 }, email:{ required : true, //필수입력여부 email : true //이메일형식 }, url:{ required : false, //필수입력여부 url : true //url형식 } }, //메시지 messages:{ name:{ equired : "이름은 필수 입력입니다.", minlength : "최소 2글자 이상 입력해주세요." }, email: { required : "이메일은 필수 입력입니다.", email : "이메일 형식을 지켜주세..

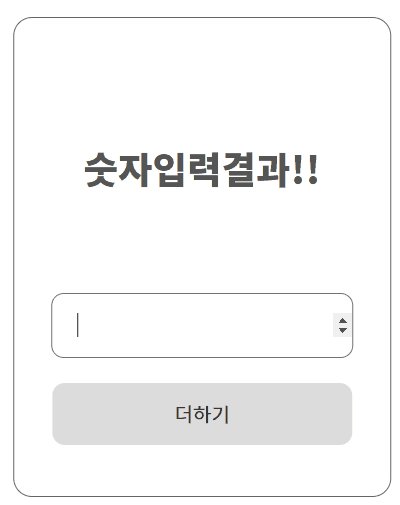
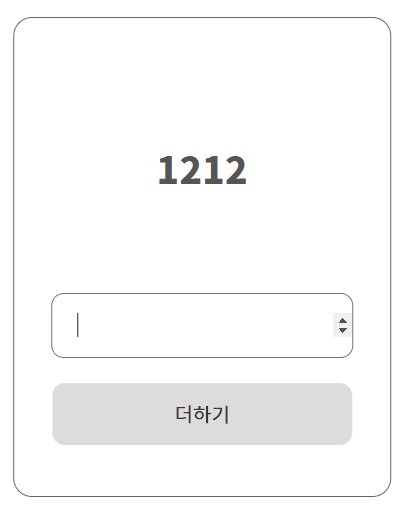
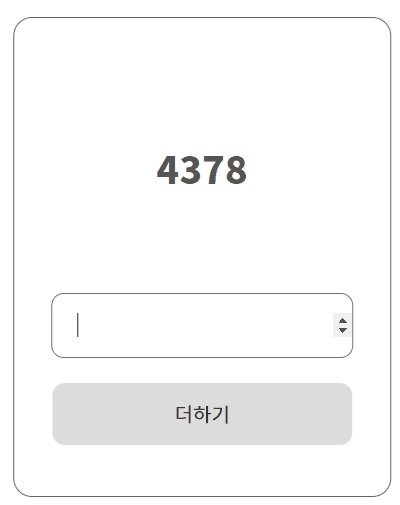
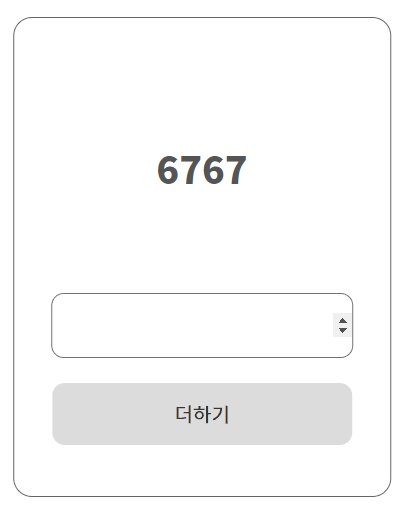
숫자 애니메이션으로 표시하기
숫자 애니메이션으로 표시하는 예제입니다. $(function(){ var data1 = 0, data2 = 0, data3 = 0, numberResult = $('.numberResult'), numberInput = $('.numberInput'), numberButton = $('.numberButton'); //버튼 클릭시 numberButton.click(function(e){ e.preventDefault(); data1 = Number(data3); data2 = Number(numberInput.val()); data3 = Number(data1) + Number(data2); //animate옵션을 활용 사용자 속성을 만들고, 속성이 바뀌는 것을 작성 $({data:data1}).anim..

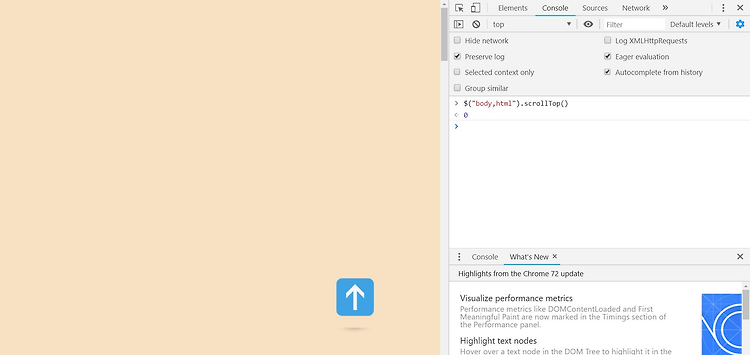
페이지 맨 위로 이동하기
위로가기 버튼을 클릭하였을때 스크롤이 맨위로 올라기는 기능입니다. 버튼(class=".up")을 클릭하면 e.preventDefault()로 링크 이동을 막고, scrollTop을 이용하여 값을 0으로 이동합니다. (scrollTop는 세로 스크롤바를 의미합니다.) 현재 스크롤 위치는 $("html,body").scrollTop();를 이용해 알 수 있습니다.. $(function(){ $('.up').on('click',function(e){ e.preventDefault(); $('html,body').animate({scrollTop:0},1000); }); }); 개인 공부용으로 만들었습니다. 다른 분들에게도 도움이 되었으면 좋겠습니다. 틀린 부분이 있으면 댓글을 남겨주시면 수정하겠습니다.
MAP 태그 사용(이미지에 링크 달기)
이미지맵 설명 이미지맵은 이미지의 원하는 위치에 링크를 달 수 있습니다. 태그의 shape 속성을 통해 rect(사각형), circle(원형), poly(다각형) 등의 모형의 링크를 만들 수 있습니다. 의 속성 usemap 과 의 속성 name 의 값으로 연결 시켜 주고, 를 통해 링크를 만들어 줍니다. 의 coords의 값으로 좌표를 지정해 줍니다. *이미지의 위치가 변경되어도 이미지안에서의 좌표이기 때문에 걸어놓은 링크는 변하지 않습니다. 코드 사용 예제 참고사이트 이미지맵 좌표 값 편하게 찾는 사이트입니다. http://maschek.hu/imagemap/imgmap/ maschek.hu - Online Image Map Editor maschek.hu 개인 공부용으로 만들었습니다. 다른 분들에게도..