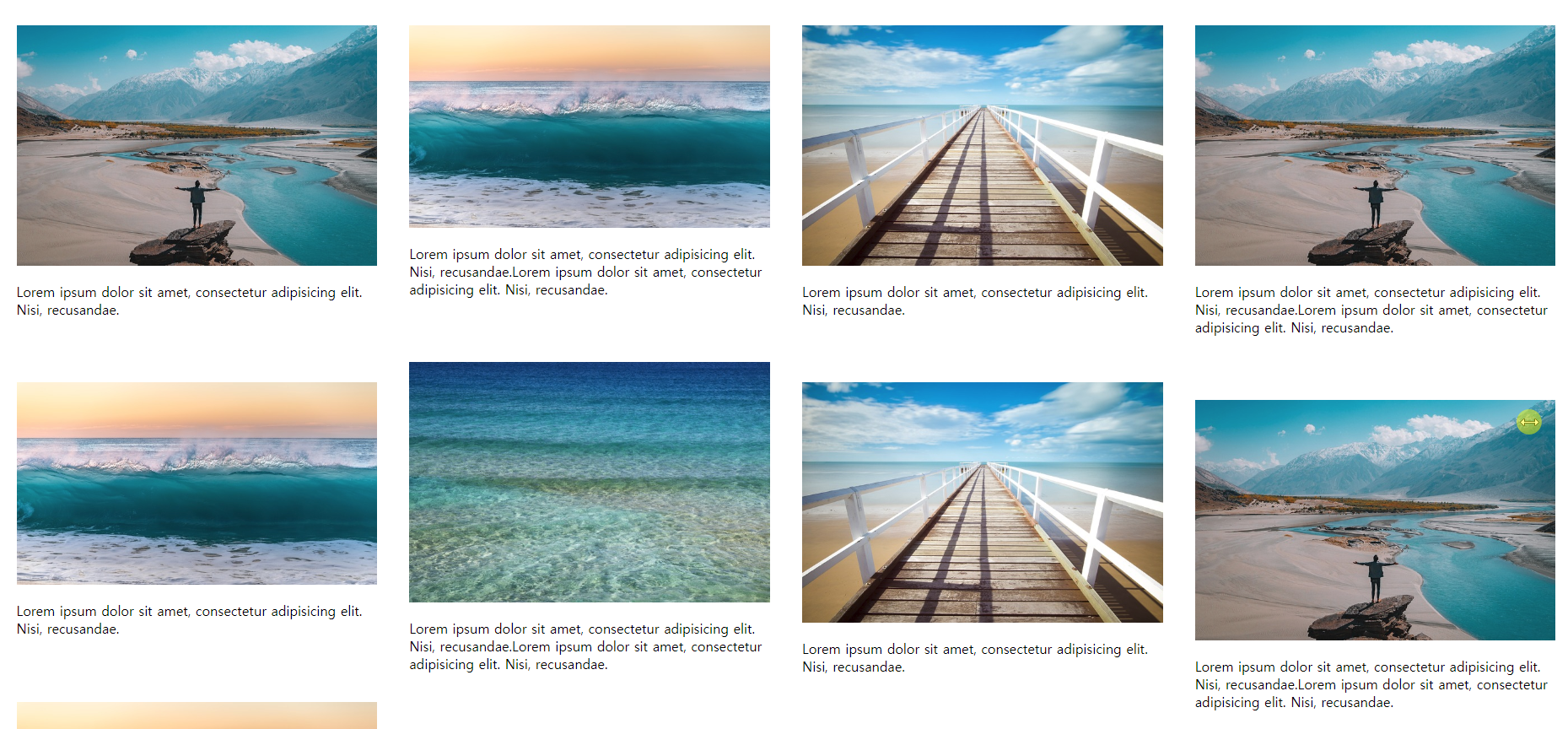
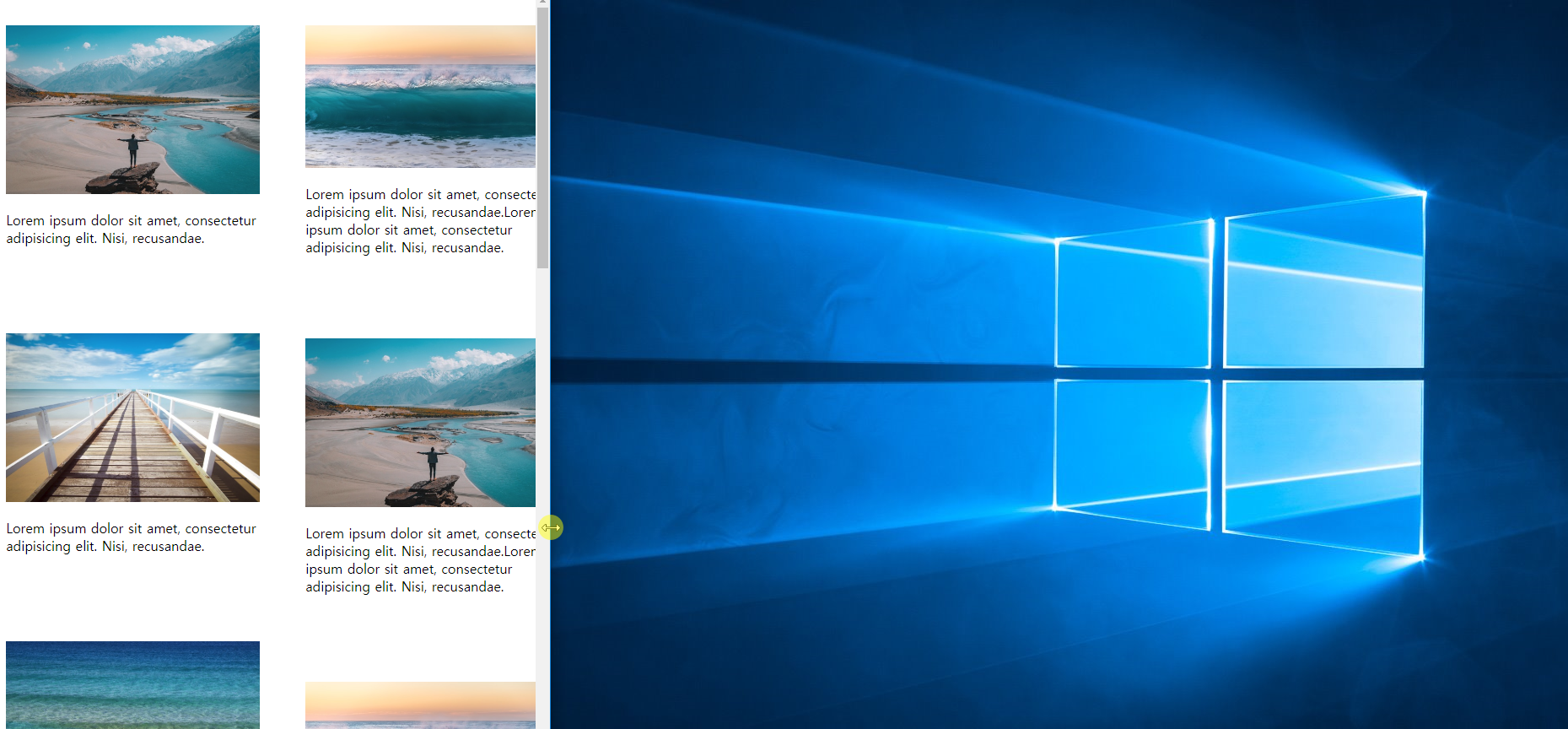
masonry 플러그인을 연습 삼아 해보았습니다.
사용 이미지는 픽사베이 이미지입니다.


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>masonry.js 연습</title>
<style>
.grid-item { width:23%; margin:30px 1%;}
.grid-item > img { width:100%; }
@media all and (max-width:800px){
.grid-item { width:48%; margin:30px 1%;}
}
</style>
<script src ="js/jquery-3.2.1.min.js"></script>
<script src ="js/masonry.pkgd.min.js"></script>
<script>
$(function(){
$('.grid').masonry({
itemSelector: '.grid-item',
});
});
</script>
</head>
<body>
<div class="grid">
<div class="grid-item">
<img src="images/img1.jpg" alt="img">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nisi, recusandae.</p>
</div>
<div class="grid-item">
<img src="images/img2.jpg" alt="img">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nisi, recusandae.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nisi, recusandae.</p>
</div>
<div class="grid-item">
<img src="images/img3.jpg" alt="img">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nisi, recusandae.</p>
</div>
<div class="grid-item">
<img src="images/img1.jpg" alt="img">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nisi, recusandae.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nisi, recusandae.</p>
</div>
<div class="grid-item">
<img src="images/img4.jpg" alt="img">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nisi, recusandae.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nisi, recusandae.</p>
</div>
<div class="grid-item">
<img src="images/img2.jpg" alt="img">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nisi, recusandae.</p>
</div>
<div class="grid-item">
<img src="images/img3.jpg" alt="img">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nisi, recusandae.</p>
</div>
<div class="grid-item">
<img src="images/img1.jpg" alt="img">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nisi, recusandae.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nisi, recusandae.</p>
</div>
<div class="grid-item">
<img src="images/img2.jpg" alt="img">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nisi, recusandae.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nisi, recusandae.</p>
</div>
<div class="grid-item">
<img src="images/img3.jpg" alt="img">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nisi, recusandae.</p>
</div>
<div class="grid-item">
<img src="images/img1.jpg" alt="img">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nisi, recusandae.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nisi, recusandae.</p>
</div>
<div class="grid-item">
<img src="images/img4.jpg" alt="img">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nisi, recusandae.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nisi, recusandae.</p>
</div>
<div class="grid-item">
<img src="images/img2.jpg" alt="img">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nisi, recusandae.</p>
</div>
</div>
</body>
</html>
Masonry
Install Download CDN Link directly to Masonry files on unpkg. Package managers Install with Bower: bower install masonry --save Install with npm: npm install masonry-layout Getting started HTML Include the Masonry .js file in your site. Masonry works on
masonry.desandro.com
개인 공부용으로 만들었습니다.
다른 분들에게도 도움이 되었으면 좋겠습니다.
틀린 부분이 있으면 댓글을 남겨주시면 수정하겠습니다.
'웹퍼블 > 웹퍼블(플러그인정리)' 카테고리의 다른 글
| 에디터 비주얼 스튜디오 코드(VSCode) (0) | 2020.04.16 |
|---|---|
| swiper.js (0) | 2019.06.24 |
| validation.js 실시간 폼 유효성 검사 (1) | 2019.05.24 |
