2019/05

masonry.js
masonry 플러그인을 연습 삼아 해보았습니다. 사용 이미지는 픽사베이 이미지입니다. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nisi, recusandae. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nisi, recusandae.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nisi, recusandae. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nisi, recusandae. Lorem ipsum dolor sit amet, consectetur adipis..

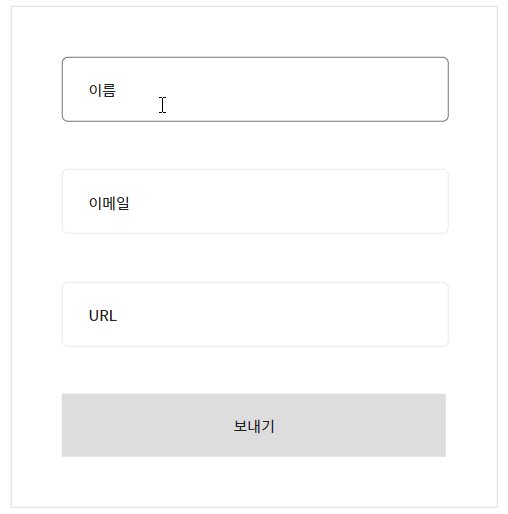
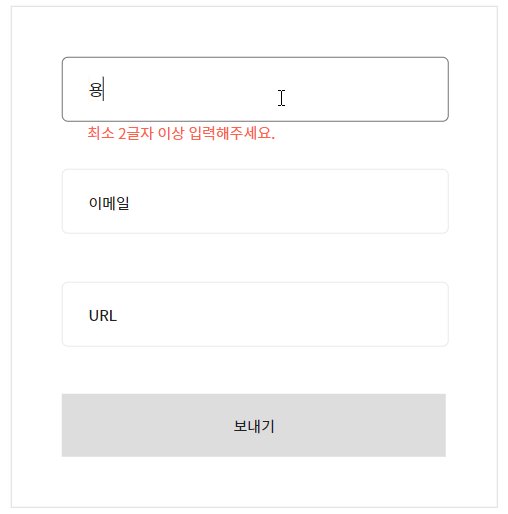
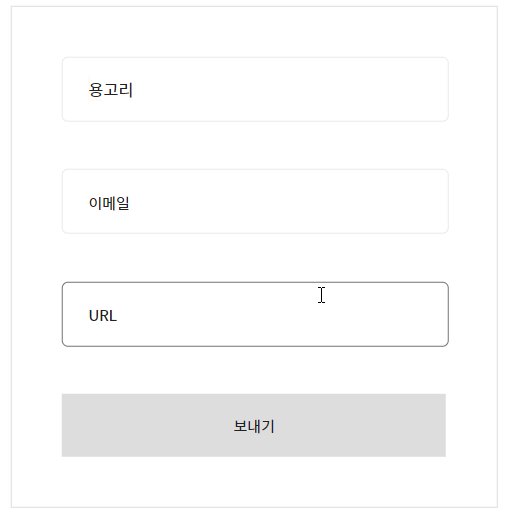
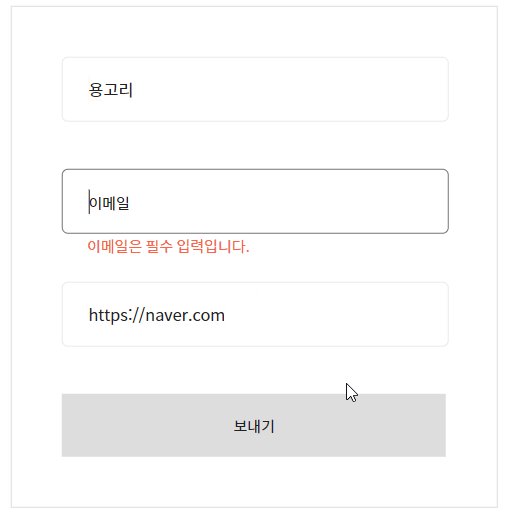
validation.js 실시간 폼 유효성 검사
실시간 폼 유효성 검사 제이쿼리 플러그인입니다. $(function(){ $(".form").validate({ //규칙 rules:{ name:{ required : true, //필수입력여부 minlength : 2 //최소 입력 글자수 }, email:{ required : true, //필수입력여부 email : true //이메일형식 }, url:{ required : false, //필수입력여부 url : true //url형식 } }, //메시지 messages:{ name:{ equired : "이름은 필수 입력입니다.", minlength : "최소 2글자 이상 입력해주세요." }, email: { required : "이메일은 필수 입력입니다.", email : "이메일 형식을 지켜주세..

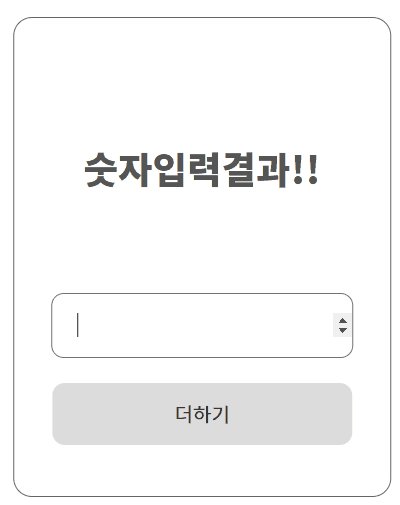
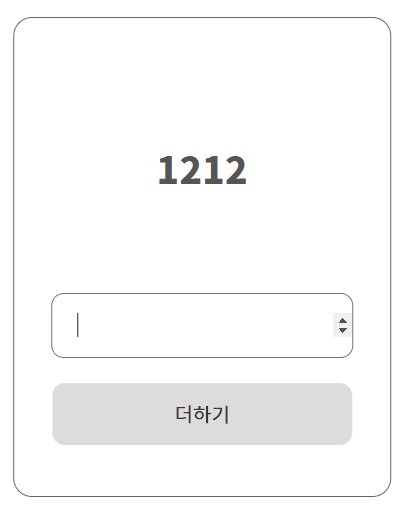
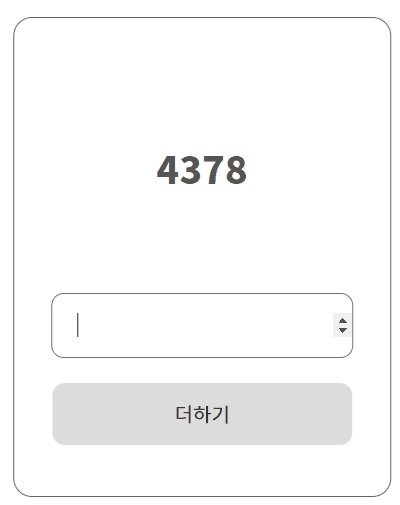
숫자 애니메이션으로 표시하기
숫자 애니메이션으로 표시하는 예제입니다. $(function(){ var data1 = 0, data2 = 0, data3 = 0, numberResult = $('.numberResult'), numberInput = $('.numberInput'), numberButton = $('.numberButton'); //버튼 클릭시 numberButton.click(function(e){ e.preventDefault(); data1 = Number(data3); data2 = Number(numberInput.val()); data3 = Number(data1) + Number(data2); //animate옵션을 활용 사용자 속성을 만들고, 속성이 바뀌는 것을 작성 $({data:data1}).anim..